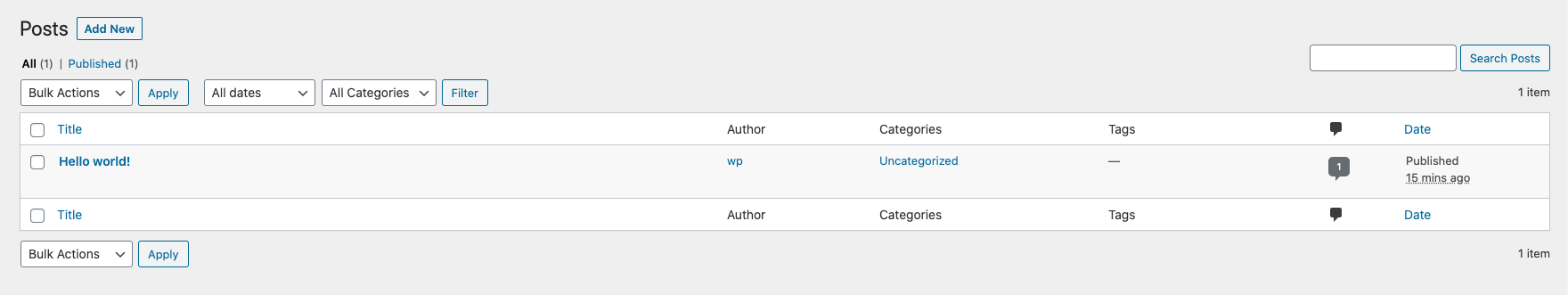
When dealing with different content types likes pages, posts and custom posts, we sometimes need to add or customize our admin’s columns. Let’s say we have a featured image for every post in our posts. By default, WordPress will not show a thumbnail of the featured image in the main post management page:

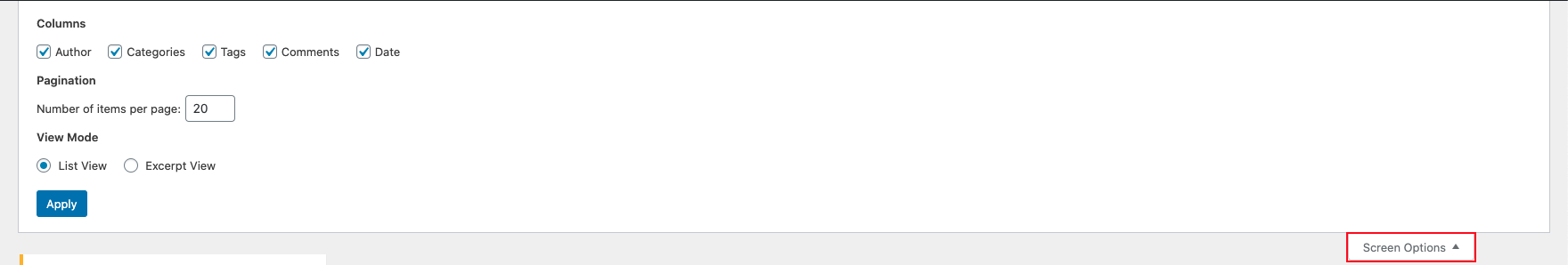
You can check Screen Options on that same page and see that Featured Image is not available as a checkable option:

Now, let’s say you have a custom field for all of your posts, maybe a field that contains a list of available translations of the post or any other field you might be thinking of. Your custom column can even contain some other type of data, maybe a “hit counter” or some other piece of analytics.
In this post I want to go over the two required WordPress functions for extending and customising your admin’s table columns. These functions apply to pages, posts and custom posts.
No matter what content type you are targeting, adding custom columns follows only two steps. The first step is to register the column with a filter and the second step is to handle its content with an action.
Custom Columns For Pages
For this example, let’s keep it simple and just add a page_id column.
- Add the
manage_pages_columnsfilter:
<?php function add_page_id_column_to_pages( $columns ) { $columns['page_id'] = 'Page Id'; return $columns; } add_filter( 'manage_pages_columns', 'add_page_id_column_to_pages' );content_copyPHP
- Add
manage_pages_custom_columnaction:
<?php function display_page_id( $column, $post_id ) { if($column === 'page_id'){ echo $post_id; } } add_action( 'manage_pages_custom_column', 'display_page_id', 10, 2);content_copyPHP
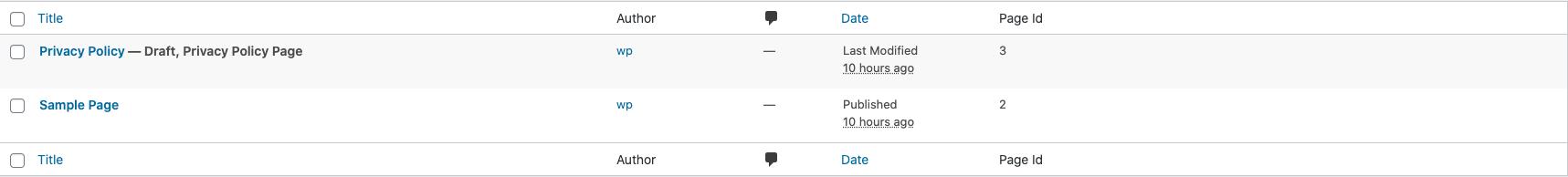
This will be the result:

Custom Columns For Posts
Now, let’s add a Featured Image column to our posts page:
- Add
manage_posts_columnsfilter:
<?php function add_featured_image_thumb( $columns ) { $columns['featured_image'] = 'Featured Image'; return $columns; } add_filter( 'manage_posts_columns', 'add_featured_image_thumb' );content_copyPHP
- Add
manage_posts_custom_columnaction
<?php function display_featured_image( $column, $post_id ) { if($column === 'featured_image'){ echo get_the_post_thumbnail($post_id, [100,100]); } } add_action( 'manage_posts_custom_column', 'display_featured_image', 10, 2);content_copyPHP
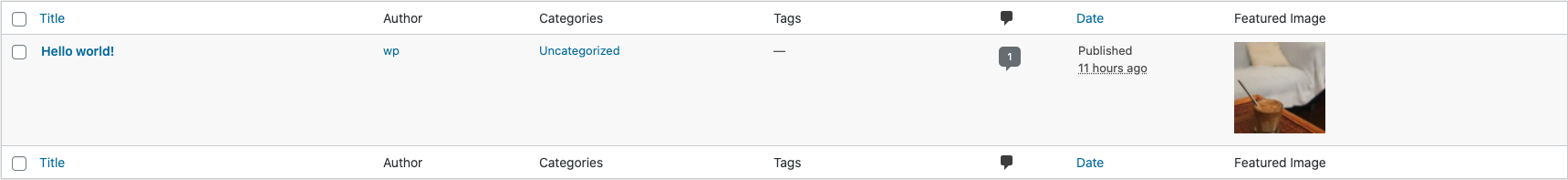
This will be the result:
 Post featured image by Alessia Chinazzo on Unsplash
Post featured image by Alessia Chinazzo on UnsplashCustom Columns For Custom Posts
Adding a custom column to custom post types is a bit different from what we previously saw. Our two functions will share this next form: manage_{custom_post_type}_posts_custom_column.
For this example, let’s add a fake “Hit Counter” or “Viewed” column with some nice styles. Our custom post will be “Ads”.
- After creating our “Ads” custom post type, let’s add the a “Viewed” column:
<?php function add_visited_column( $columns ) { $columns['visited'] = '<span class="dashicons dashicons-chart-line"></span> Visited'; return $columns; } add_filter( 'manage_ads_posts_columns', 'add_visited_column' );content_copyPHP
- Now, Add the column content:
function display_visits( $column, $post_id ) { if($column === 'visited'){ echo '<span class="counter">1.7k</span>'; } } add_action( 'manage_ads_posts_custom_column', 'display_visits', 10, 2);content_copyPHP
In a real project you would probably populate this column with real data…
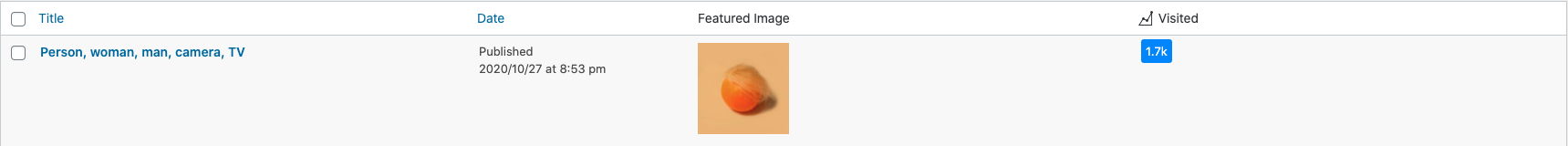
This will be the result:
 Post featured image by Charles Deluvio on Unsplash
Post featured image by Charles Deluvio on Unsplash